
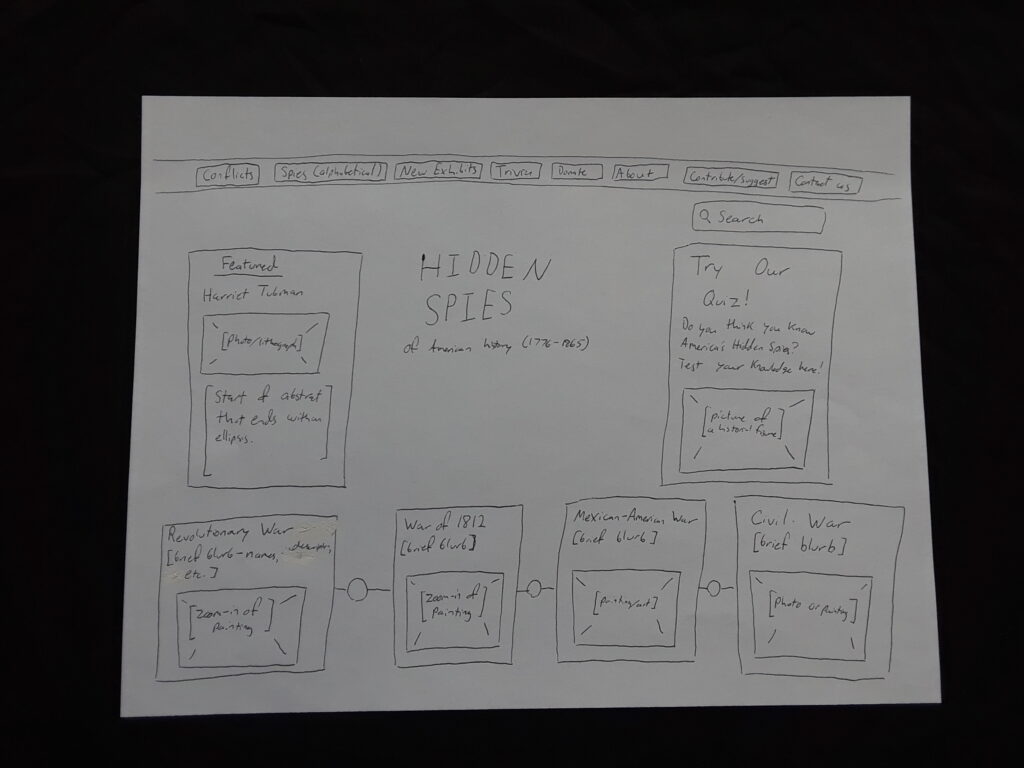
Above is a wireframe for the home page of Hidden Spies (the working title for my project). At the bottom is a timeline of conflicts. A user can select a particular conflict to see spies and saboteurs who worked in each era. The idea is to allow the user to start out with something familiar, such as a familiar war name, and go from there. When an image is marked “Zoom-in of painting,” the idea is that a portion of a painting is shown.
Above that is a random historical figure profile selected to be featured. If a user comes to the site just wanting to learn about a historical figure at random, they can check here. Depending on how it looks when I start putting the prototype together, I might include more featured profiles here, but for now I am planning for one in order to keep it from seeming too crowded.
To the right is the logo and title. Following this is a button that leads to the quiz. Across the top of the screen is a navigation bar that allows users to explore the site in a variety of ways or to contribute research, suggest new profiles, or donate. Since the same navigation bar appears on every page, I am just going to represent it as two parallel lines in later images.
Let’s say our hypothetical user sees the timeline and selects “Revolutionary War.”

Each conflict era will follow a pattern similar to the one above. There is a main photo of a painting, artifact, person, etc., followed by a block of text giving an overview of espionage during this era. This brief overview would also note limitations on minorities due to laws and customs at the time. For example, it would note that during the Revolutionary era in America, women were not allowed to serve in the military and African Americans were only allowed at specific points in time and in specific colonies. This overview will also mention alternative means of war involvement available to minorities, such as by noting that some women made materials for the war effort.
On the left would be a series of blocks of images and text that double as buttons. Each one is a profile of a different spy. It would include their name, an image, and a brief summary. Since there are not paintings (or photos in the 1800s) of all of the historical figures listed, images of items associated with them would be used instead. For example, since we do not know 355’s real name, we do not know if there are any paintings of her. Instead, a picture of a code book could be shown. While listing names in alphabetical order is an option, I think it might be better to present the names in a random order in order to focus on allowing the user to discover someone new instead of favoring historical figures with names that are early in the alphabet. However, I might not stay with this idea.
The last profile listed says “The Unknown Spies.” This would lead to an article about what we know about minority spies in general. For instance, in the Civil War section, it might say something about how a Confederate General named Cleburne wrote about the concern that slaves could provide intelligence to the Union.
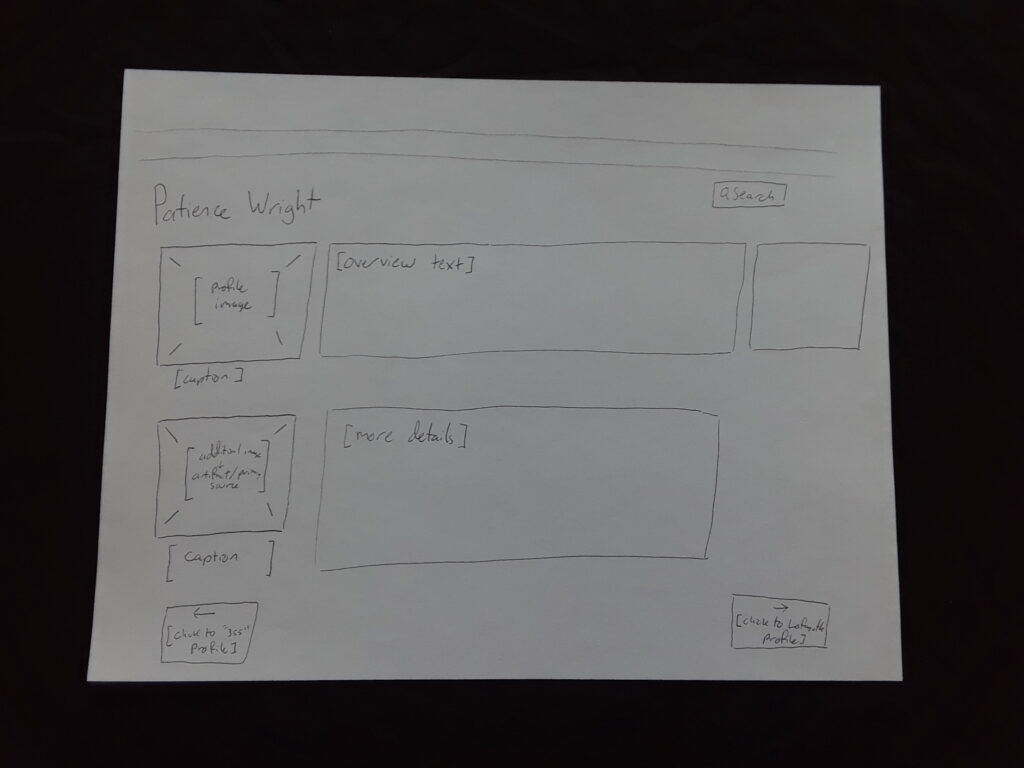
Let’s say that our user clicks on Patience Wright.

In the upper left, the user would see the selected historical figure’s name and the image that had been included in the link to their profile. To the right of this image would be a brief overview of who this historical figure was and what they did in terms of espionage. This portion would be for the user that does not have a lot of time but wants to learn something new.
If the user wants to learn more, they can look at the text below that, which would go into more detail. To the left of that text would be a photo of an artifact or other primary source associated with this historical figure that would include a more sizeable caption.
At the bottom of the page would be arrows that would lead to other profiles if the user wants to browse through multiple historical figures quickly. In this image, I have the arrows leading to the profiles that had been listed before and after Patience Wright on the Revolutionary War page.